参考
hexo史上最全搭建教程
Hexo-Sakura主题美化-超详细
安装Git
安装Node.js(会一并安装npm——Node Package Manager)
安装Hexo(命令行工具)
npm install -g hexo-cli博客初始化
先新建一个文件夹


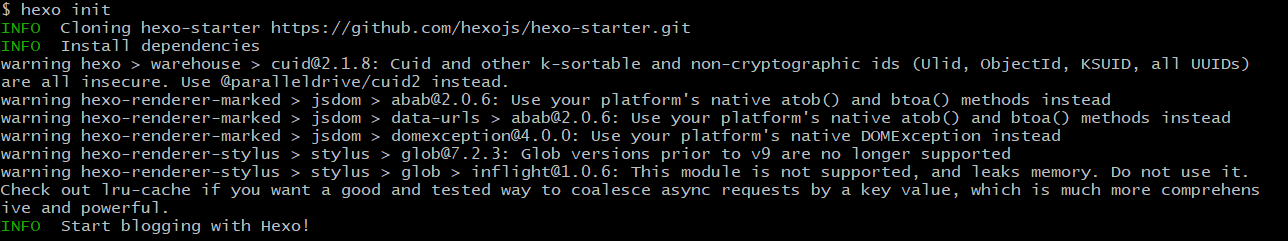
初始化博客
hexo init
新建一篇文章(先不指定布局,即是预设[layout]=post)
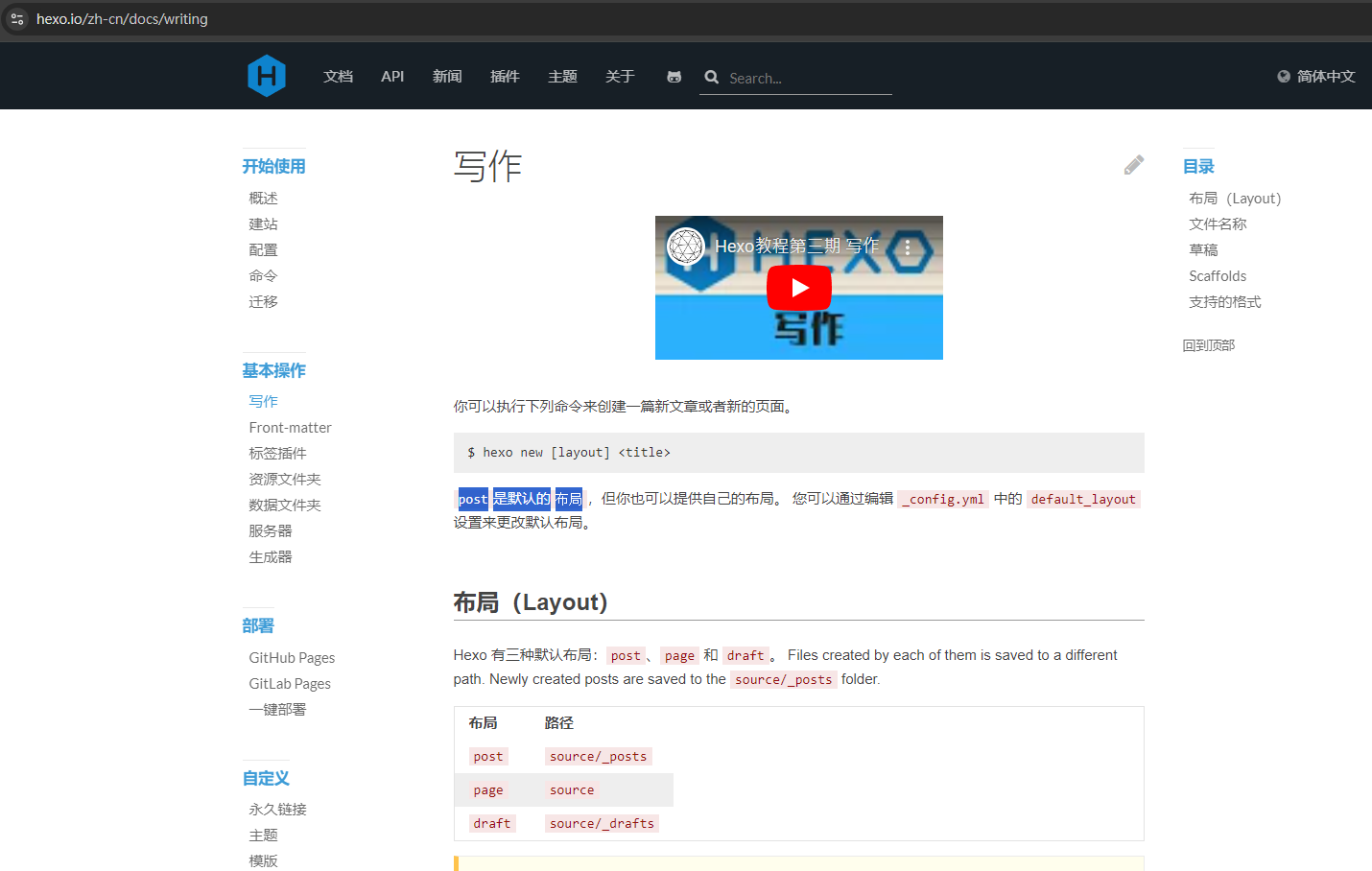
写作
https://hexo.io/zh-cn/docs/writing

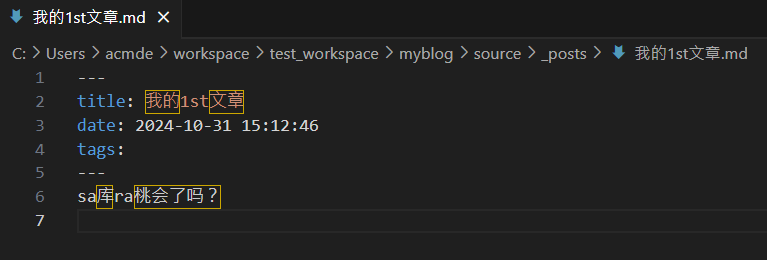
hexo new '我的1st文章'


命令
https://hexo.io/zh-cn/docs/commands
生成文章前,我习惯先清空
hexo clean
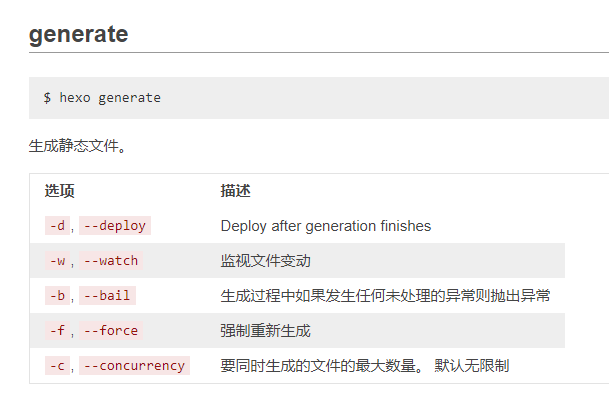
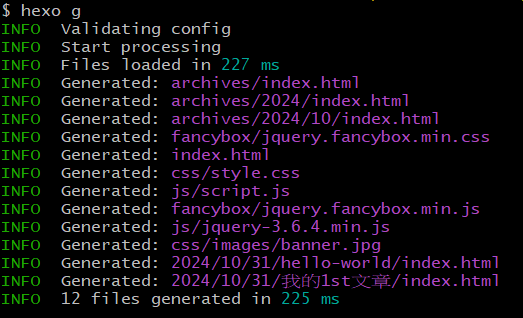
hexo generate
hexo g # 同上作用

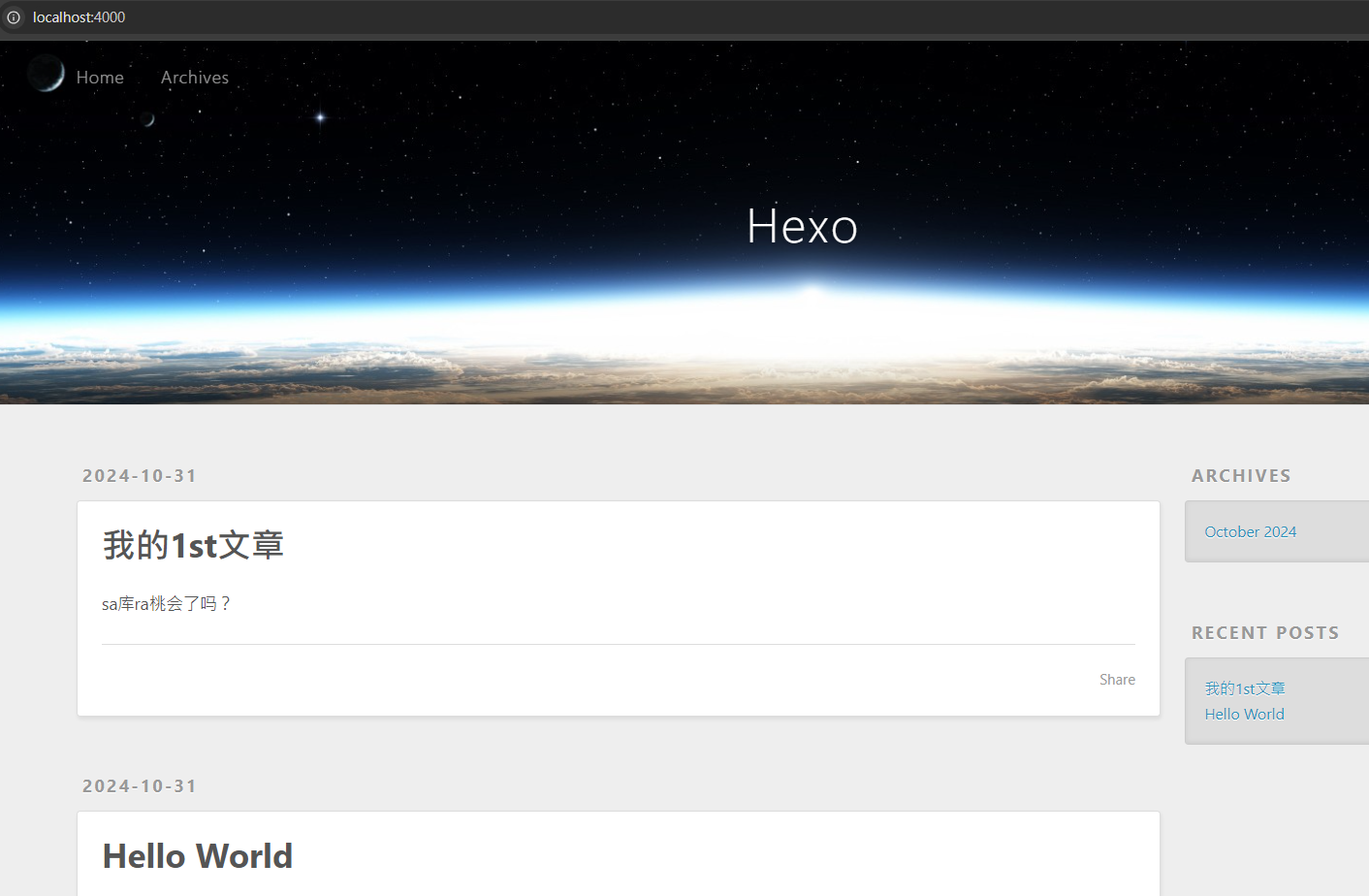
本机架设预览
hexo server
hexo s # 同上作用
(预设主题是:landscape)

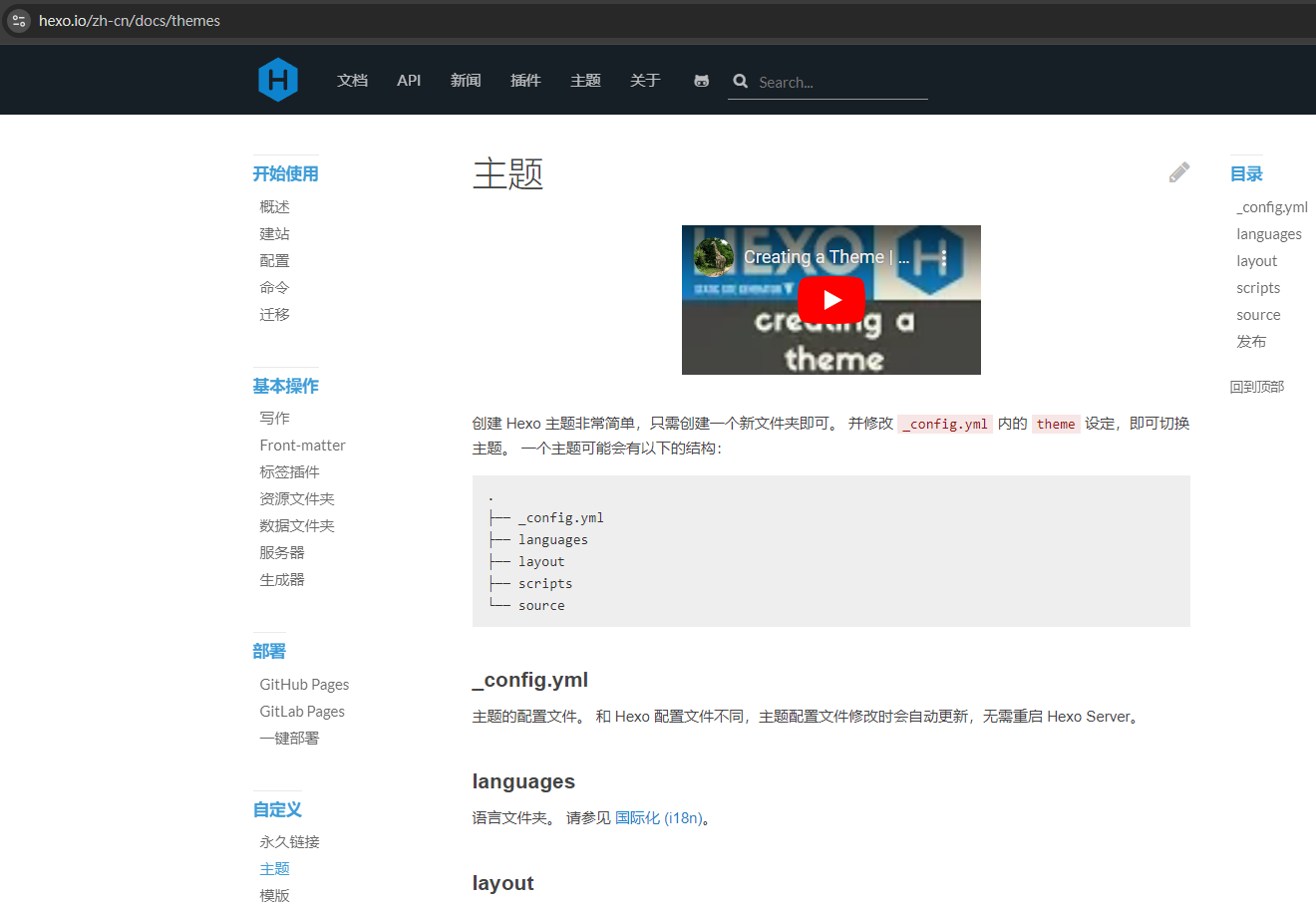
更换主题
主题文档
https://hexo.io/zh-cn/docs/themes
多种主题

多个主题通常会放到themes目录下支持切换

安装主题(这里装:reimu)
git clone https://github.com/D-Sketon/hexo-theme-reimu.git themes/reimu
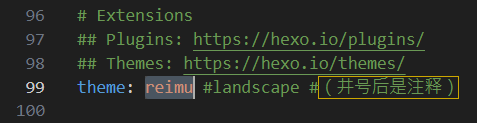
主题下载安装好后,打开_config.yml,找到theme,切换成reimu


换主题后,若执行{ hexo clean, hexo g }遇到bug:npm ERR! Cannot read properties of null (reading 'matches') ,缺少套件hexo-util
这里先用npm安装yarn(类npm的另一种套件管理工具),由yarn安装缺少的套件:hexo-util。
npm install -g yarn
yarn add global hexo-util-g:global,全域安装指定套件。
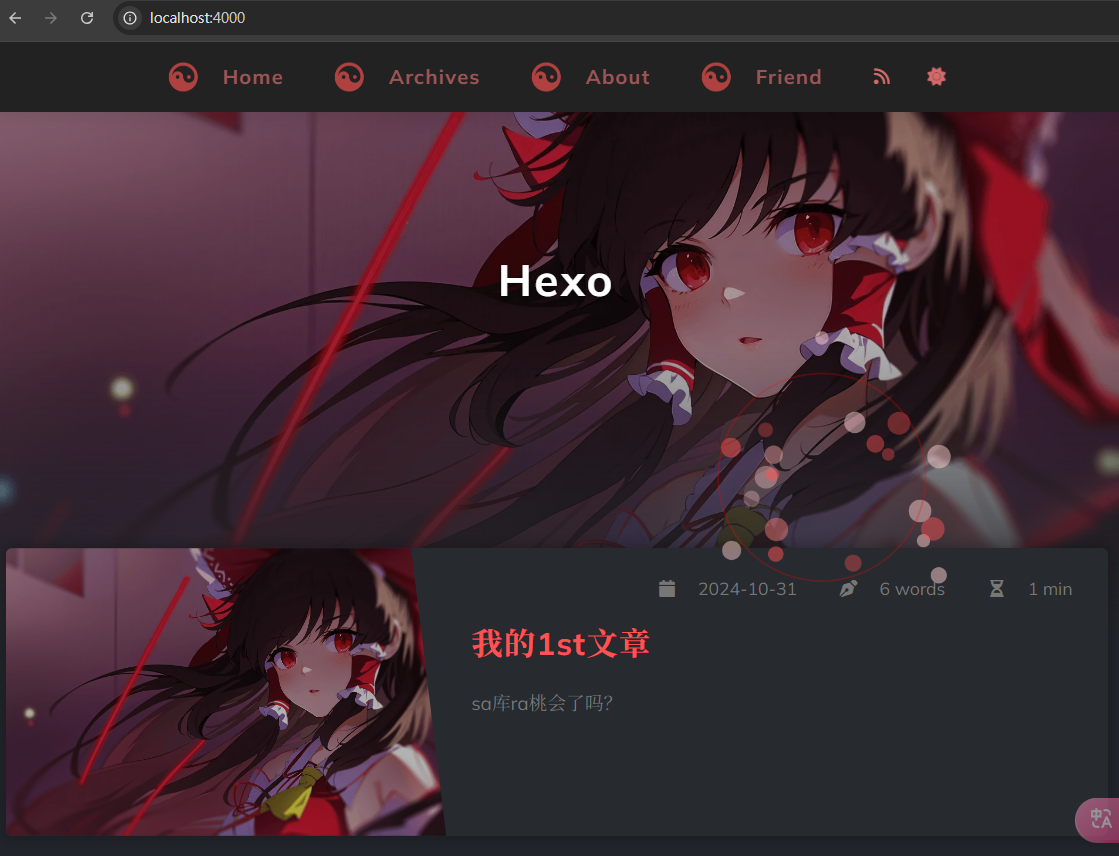
重新执行一次hexo s,预览新主题
hexo clean
hexo g
hexo s
怎么部署到GitHub Pages?
在 GitHub Pages 上部署 Hexo
https://hexo.io/zh-cn/docs/github-pages.html
顶部参考链接也有教学,不重复了。
https://blog.csdn.net/sinat_37781304/article/details/82729029

